User interview
Qualitative
competitor analysis
For this step I targeted six news websites as our competitors and evaluated their strategies to identify their strengths and weaknesses against the strengths of our product.
Quantitative
competitor analysis
Here is the list of the most important features that I evaluated based on my observations.
Quantitative
competitor analysis
Here is the list of the most important features that I evaluated based on my observations.
Insights from Primary Research
User journey maps
In our user centered approach creating user journey was inevitable. out user journeys describe our users feelings, thoughts and actions interacting with our website.
Empathy maps
Finally to visualize ideas I got from my personas I created empathy. maps, one per persona. in this way I can put myself and other team members in the place of the user , look at the product from his eyes.
Empathy maps
Finally to visualize ideas I got from my personas I created empathy. maps, one per persona. in this way I can put myself and other team members in the place of the user , look at the product from his eyes.
User Flow
This User flow is a visual representation of a sequence of actions that our persona perform to achieve their goals.
Sitemap
Sitemap is a visual representation for our users so they can get to know about site structure and hierarchy of our website.
Sitemap
Sitemap is a visual representation for our users so they can get to know about site structure and hierarchy of our website.
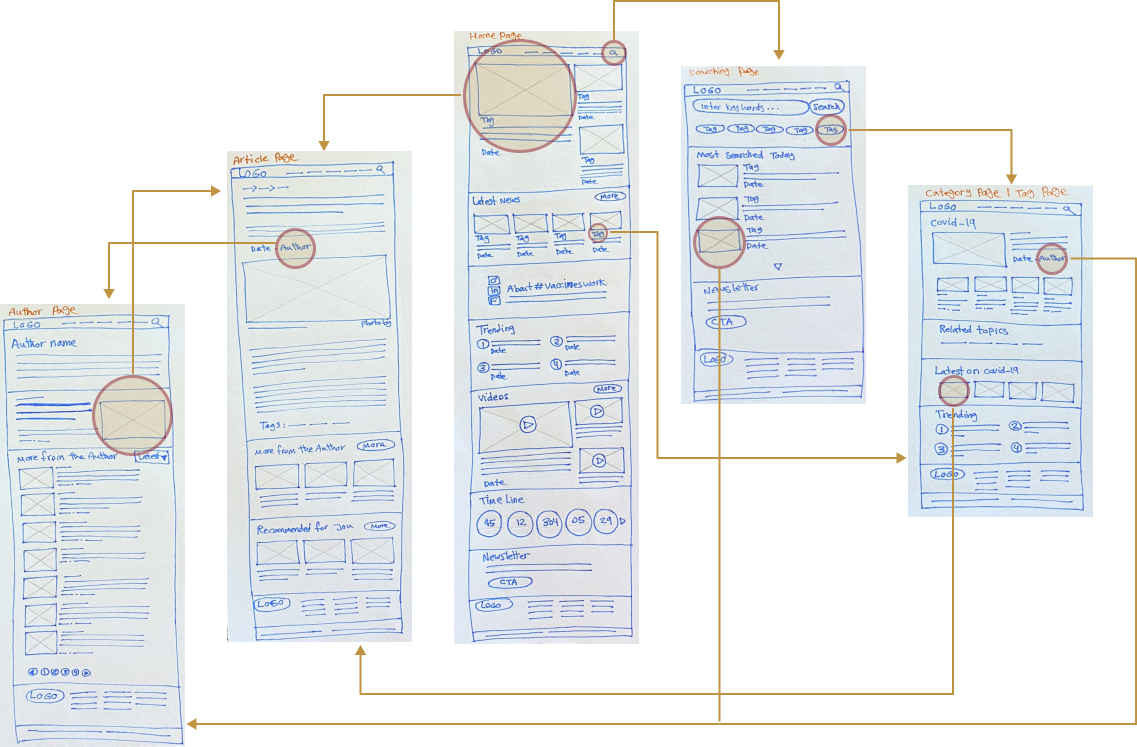
Sketches
This Low-fidelity wireframe helps me to visualize my ideas very quickly and enables me to evaluate my idea in very early stages of design.
Usability testing
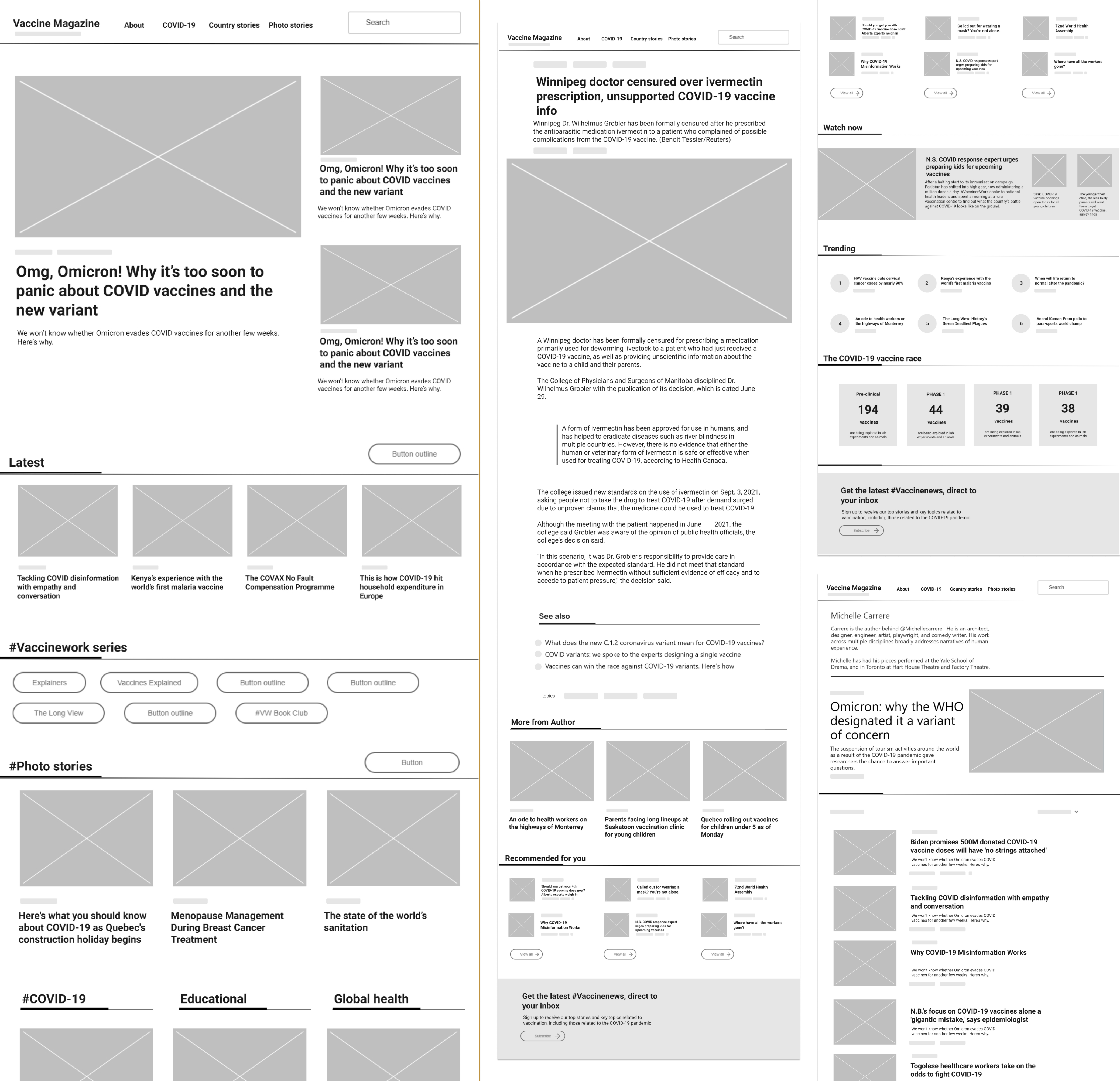
Mid fidelity wireframe
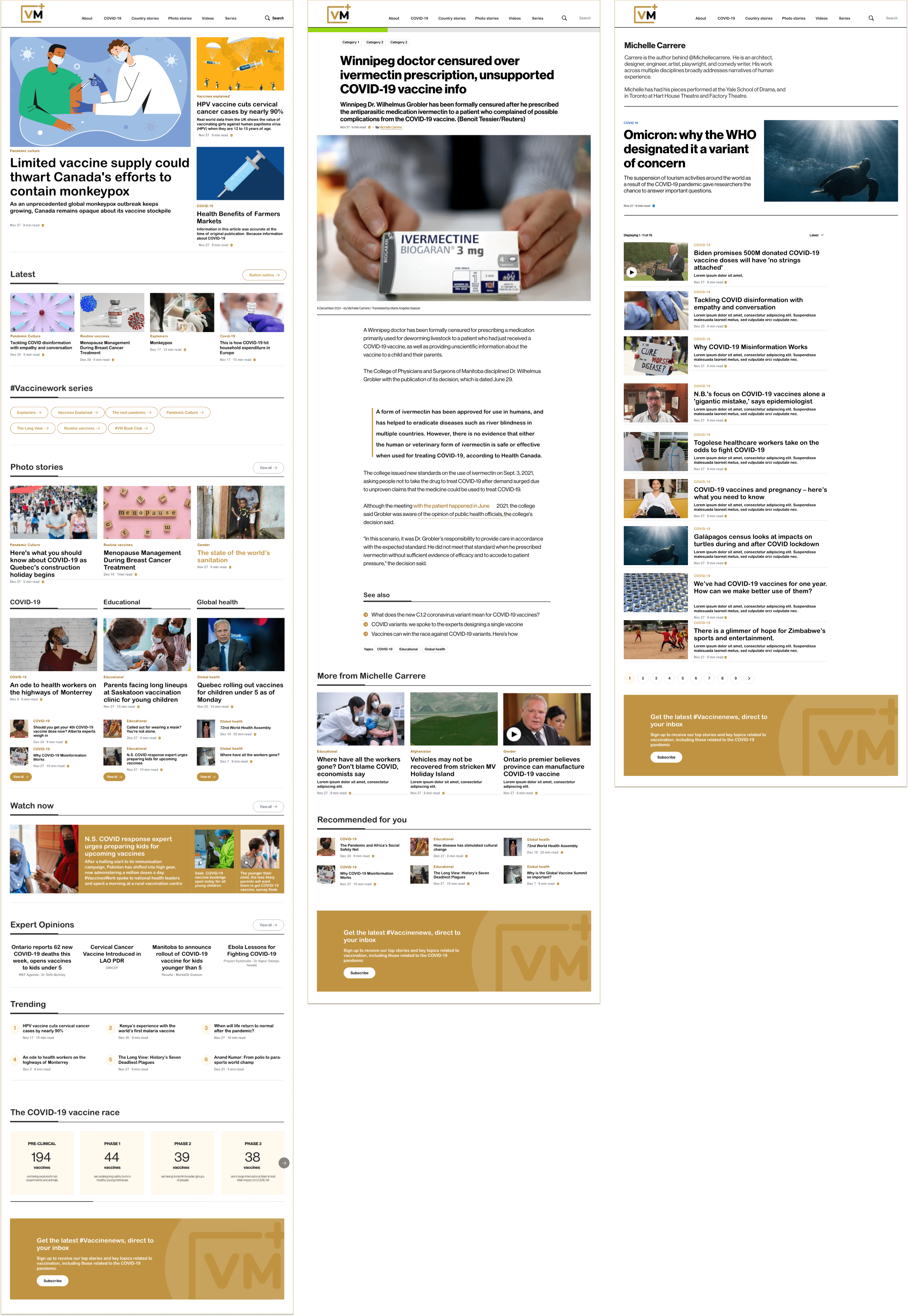
Hi fidelity wireframe
Next step
During the project, I managed to evaluate the market, having a Stakeholder interview, creating personas and mapping their journey with our product, creating their empathy maps and visualizing their flows. I created VM wireframes based on the site map and finally designed a research based hi-fi UI design. This was a demanding and time-consuming process but very insightful journey. I learned a lot throughout the whole process, however there is still a lot of room for improvement.
What I’ve learned
- How to use Useberry as a great research tool.
- Improved my communication skills with stakeholders by having timely Google meets through the whole design process.
- How to choose usability testing participators and how to lead them during the test.
My other case studies
Unipay Connect
An Innovative Third-Party App Uniting Online Payments and Banking for effortless Transactions .
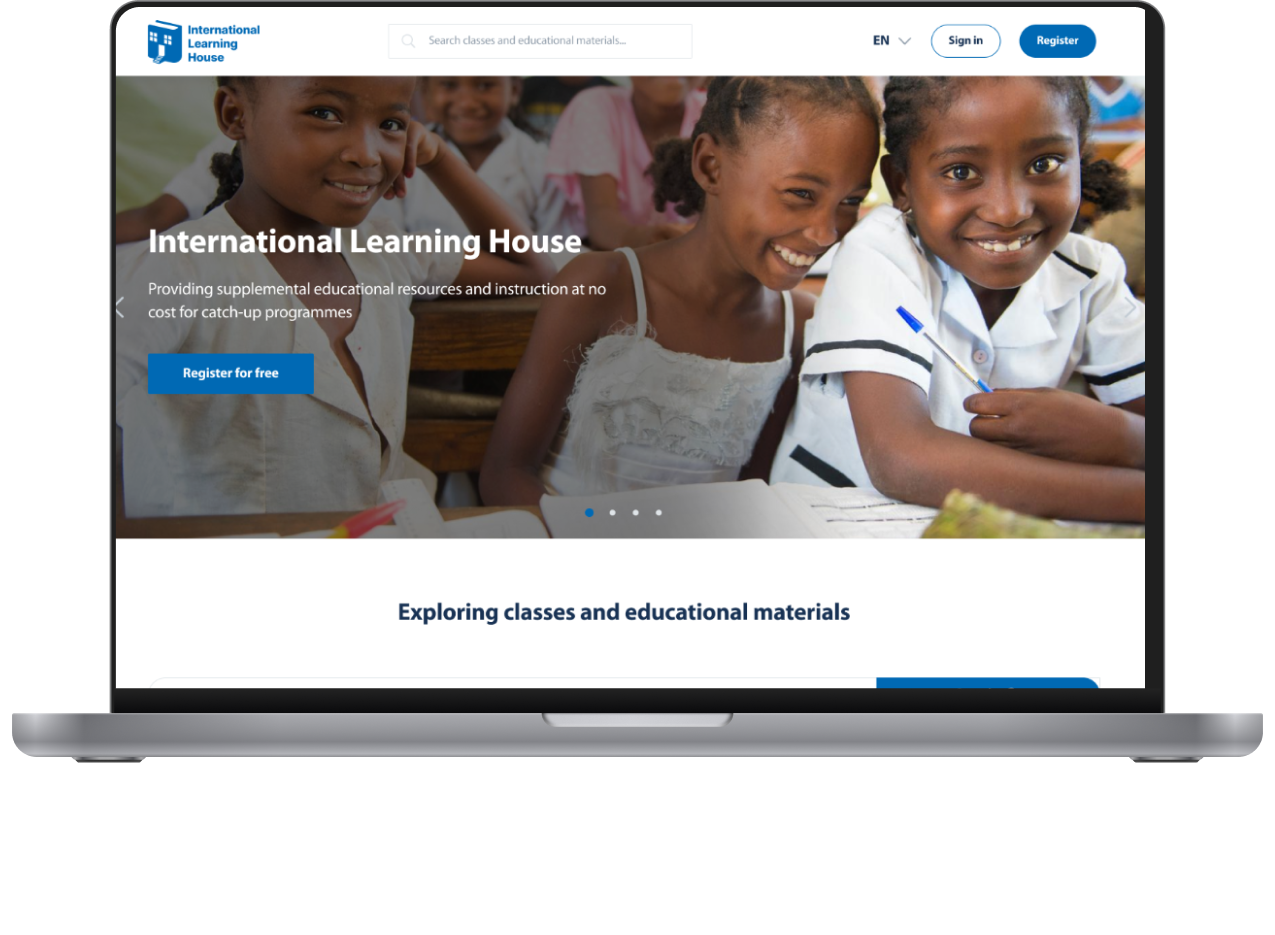
International Learning House
A learning management system to innovate solutions to support disadvantaged learners.
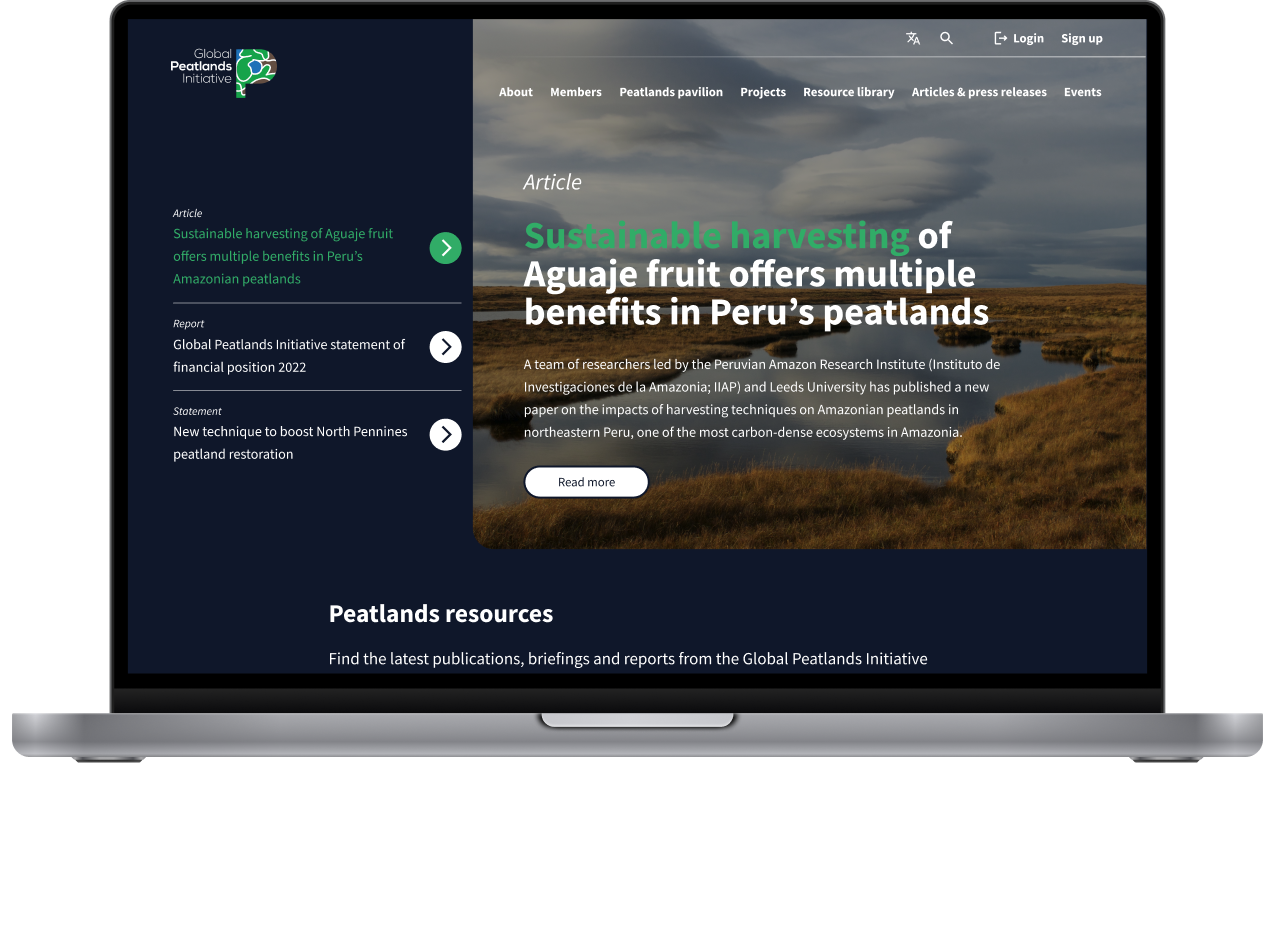
Global Peatlands Initiative
Design of a platform to save the world’s largest terrestrial organic carbon stock